こんにちは!文系出身、独学で個人開発をしている「ゆとりくん」です????
当サイトでは自分が過去に躓いた内容を中心に、アプリ開発初心者の方に有益な情報を紹介しています。
今回の疑問は「Firebaseってなに? 使うメリットやSwiftUIプロジェクトとの連携方法は?」です。
初心者の方が理解しやすいようになるべく優しい言葉でまとめましたので、ぜひ参考にしてみてください!
※本記事は、著者が学習した内容をまとめたものとなります。
内容の精査につきましては、執筆時の技術力で可能な限りの注意を払っていますが、万が一誤りがございましたらフォームからご一報いただけると幸いです。
このような方におすすめ!
- Firebaseってよく聞くけど、そもそもどういうモノなのか知りたい!
- 自分のプロジェクトにもFirebaseを連携させたいけど、はじめてでよく分からない!
- Firebaseとの連携を、簡単なサンプルプロジェクトを通して学びたい!
 ゆとりくん
ゆとりくん自分も過去に同じ悩みを持っていたので、
当時の自分が欲しかった情報を詰め込みました!!
環境
この記事は以下のバージョン時点での情報をまとめています。
【XCode】15.3
【Swift】5.10
【iOS】17.1.2
【macOS】Sonoma 14.2
Firebaseってそもそも何なの?
Firebaseとは、Googleが提供しているモバイル・Web開発向けのMBaaSサービス(Mobile Backend as a Service)です。
SwiftのプロジェクトとFirebaseを連携するメリット
SwiftのプロジェクトにFirebaseを組み込むと、以下のような機能が簡単に実装できるようになります。
- ログイン時のユーザ認証機能
- リアルタイムでデータの同期が可能なデータベース機能
- 画像や動画なども保存できるストレージ機能
- 利用状況の分析機能
……などなど
本格的にアプリを開発していこうと思ったら、ぜひ導入したい機能です。
しかし、これらの機能を1から開発するのはとても骨が折れます。
不可能ではないのかもしれませんが、多くの時間がかかることは間違いありません。
「アプリの必須機能にかける時間と労力を、大幅に削減できる」
これがSwiftのプロジェクトとFirebaseを連携する1番のメリットだと思います。
もちろん、SwiftUIで作成されたプロジェクトとも連携することが可能です。
今回は実際に、SwiftUIでサンプルプロジェクトを作成し、Firebaseと連携するところまでやってみましょう。
まずは連携してみよう!
連携自体はとても簡単で、慣れてしまえば5分足らずでできてしまう作業です。
Step1. 新規プロジェクトを作成する
Xcodeを開き、新規プロジェクトを作成します。
Step2. firebase-ios-sdkのurlを取得する
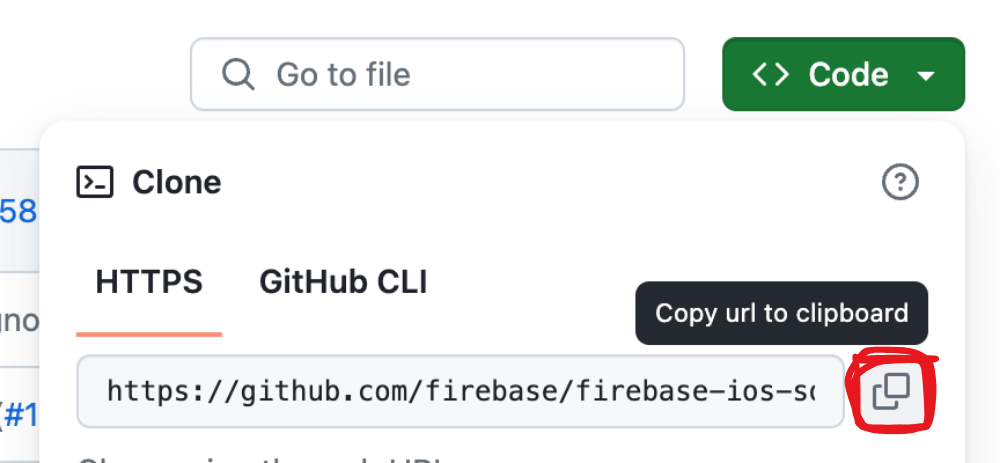
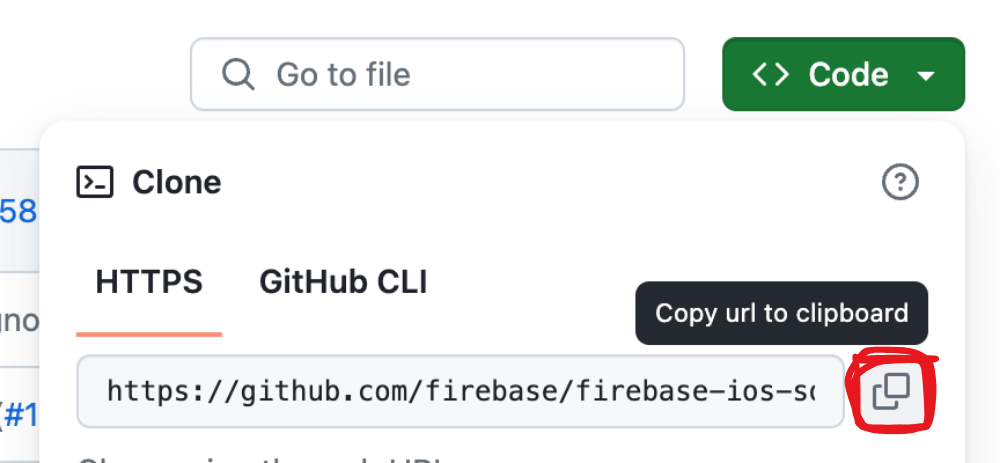
https://github.com/firebase/firebase-ios-sdkにアクセスします。
緑色の「Code」ボタンをクリックし、出現したHTTPS URLをコピーします。


Step3. パッケージを追加する
パッケージ管理ツールであるSwift Package Managerを利用して、Firebaseを取り込んでいきます。
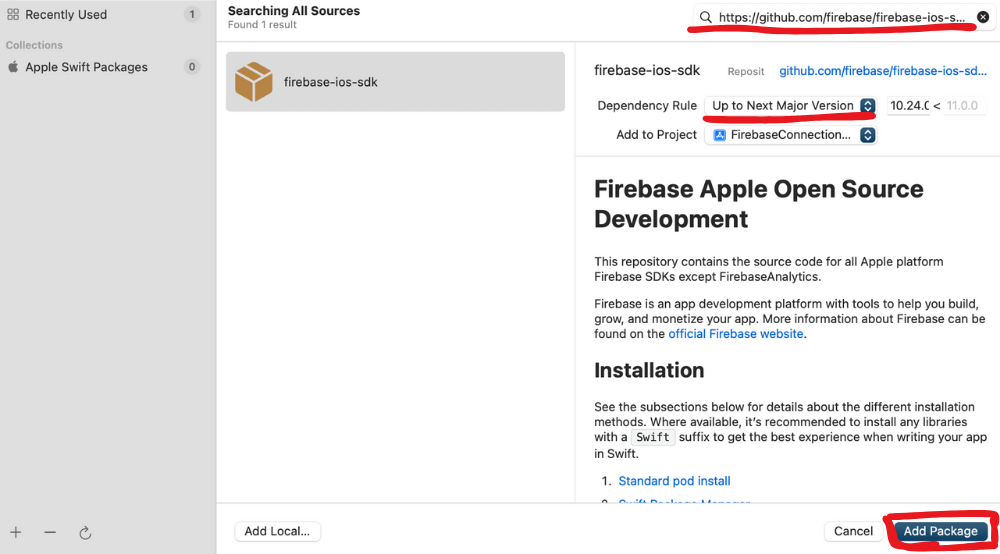
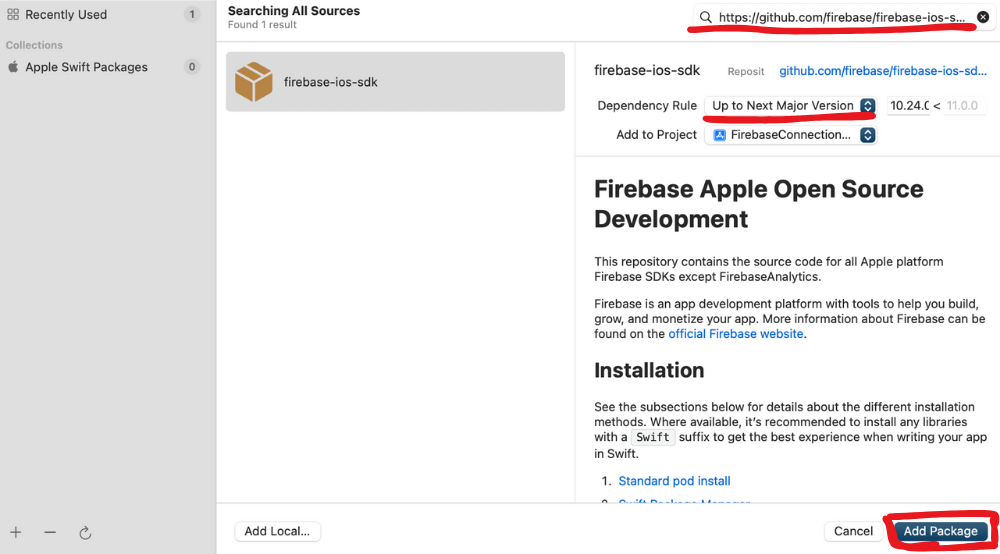
Xcodeのメニューから[File]-[Add Package Dependencies]を選択します。画面右上の検索バーにStep2でコピーしたurlを貼り付けて、パッケージの検索を行います。


検索結果に現れる[firebase-ios-sdk]をクリックして、[Dependency Rule]を[Up to Next Major Version]に設定し、[Add Package]をクリックします。
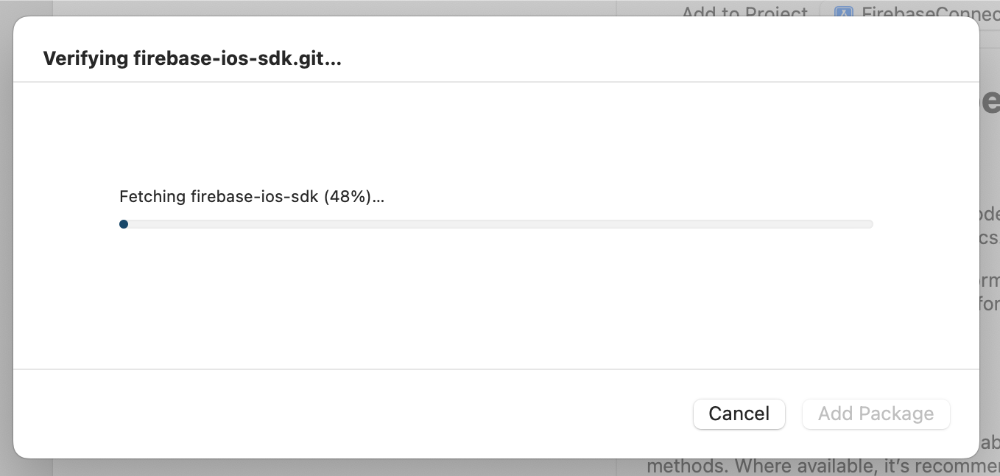
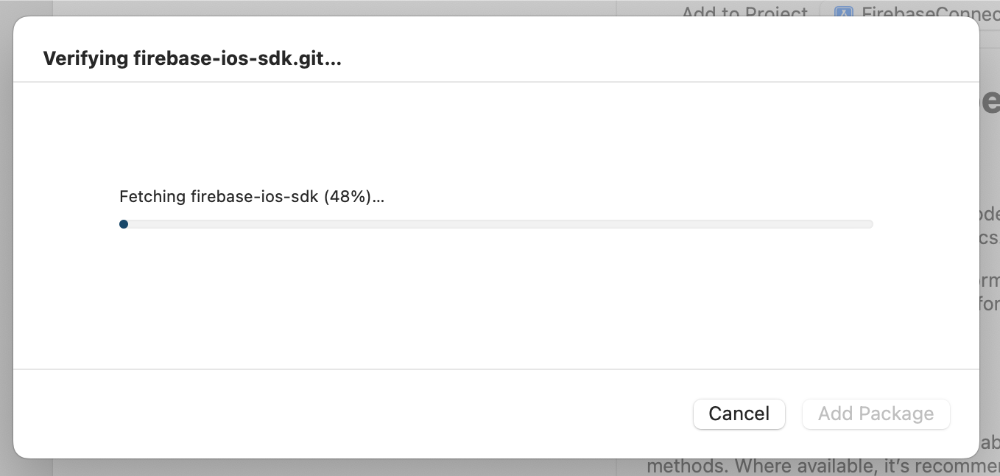
すると、以下のような読み込み画面が表示されるので、完了するまで少し待ちます。


Step4. 利用するパッケージを選択する
このステップでは、実際に利用するパッケージを選択する画面が表示されます。イメージとしては、Firebaseという大きな道具箱の中から、実際に利用したい道具を1つずつ選択するような感じでしょうか。
ためしに今回は、ユーザ認証機能に役立つFirebase Authを選択してみましょう!
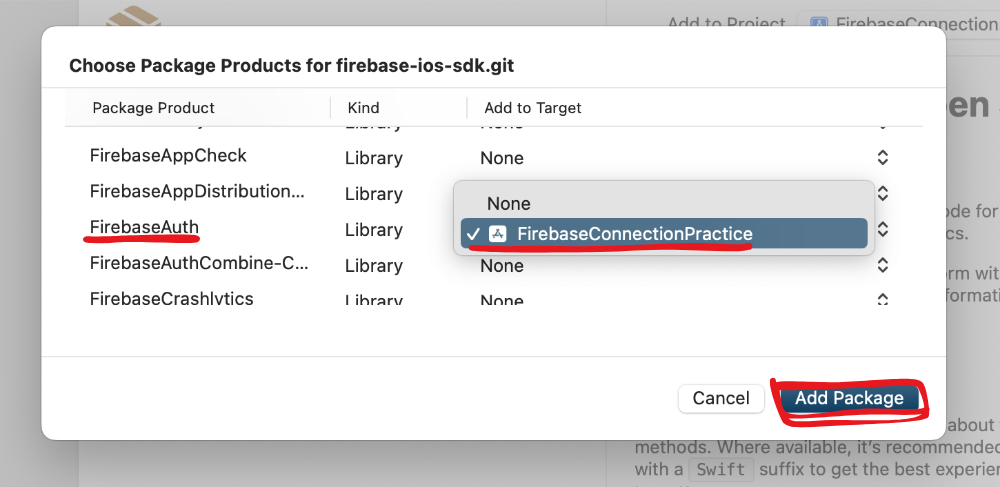
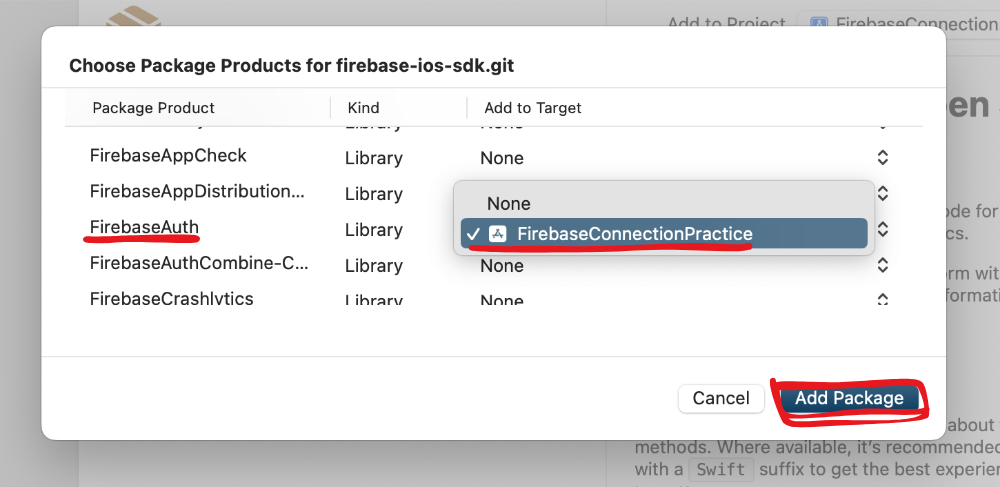
下記画像を参考に、[Pacakage Product]の列から[FirebaseAuth]と記された行を探します。


[Add to Target]の列はデフォルトで[None]が指定されているので、ここをクリックし、ご自身のプロジェクトを選択してチェックをつけます。最後に、[Add Package]をクリックすれば完了です。
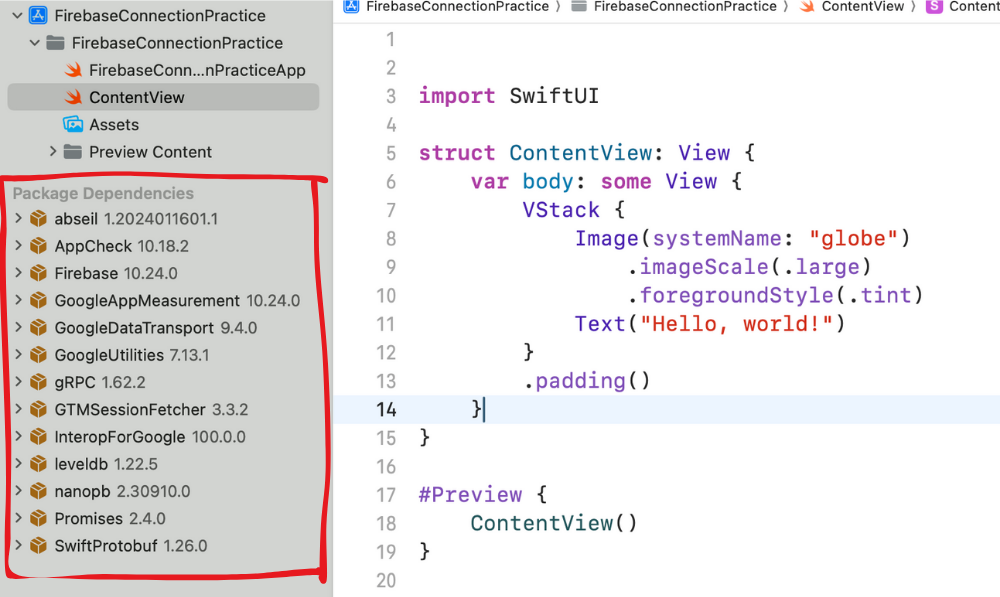
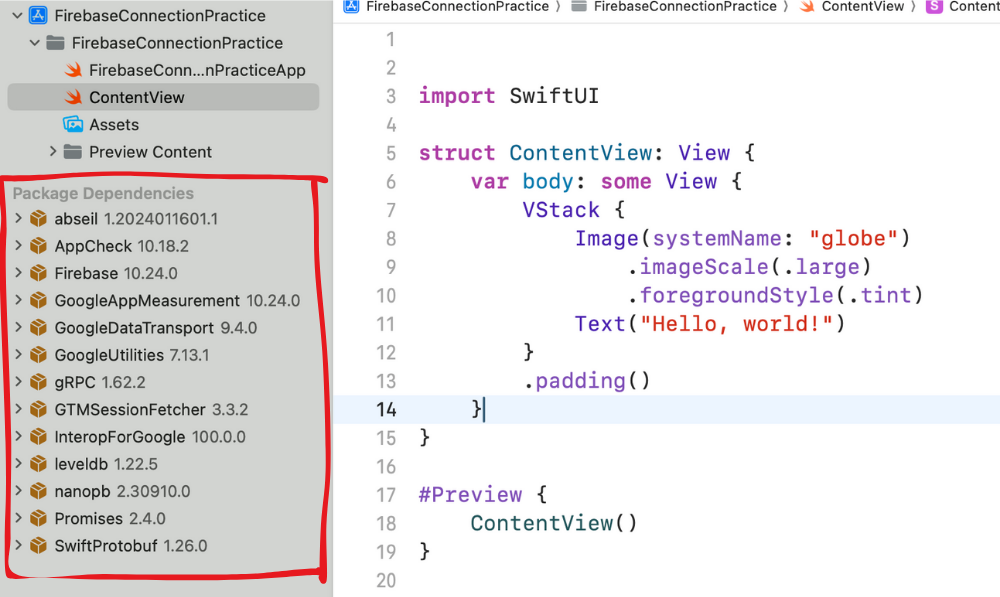
すると、Xcodeのナビゲーターに[Package Dependencies]という表示が現れ、必要なパッケージがプロジェクトに追加されていることが確認できます。


これでSwiftUIプロジェクトとFirebaseの連携は完了です!
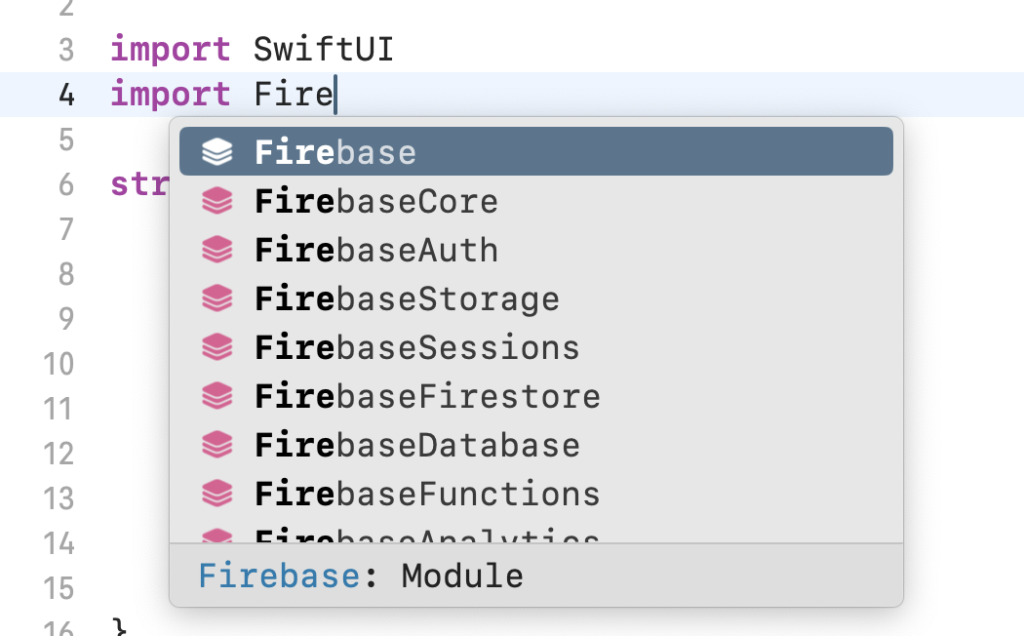
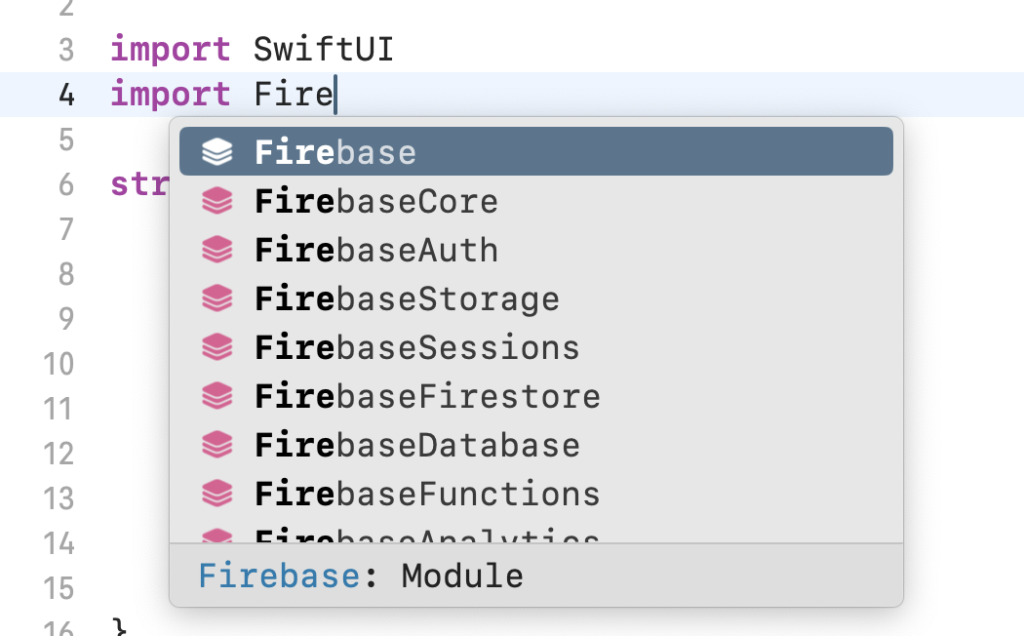
その証拠に、コード内でFirebase関連のモジュールのインポートが可能になっています。


この先はどうする??
今回の記事で無事Firebaseとの連携をさせることができました。
今後は、実際にFirebaseが提供する各機能を実装していく流れとなります。具体的な実装方法に関しても、随時まとめる予定です。興味のある方はぜひご覧ください。
また、Firebaseは公式ドキュメントも整備されているため、調べながら進めることが可能です。
一部は日本語化してくれているので、比較的読みやすいかと思います。





コメント