こんにちは!Swift勉強中の「ゆとりくん」です????
今回の疑問は「RoundedRectangleのstyle指定で、見た目はどう変わるのか」です。
調査した内容をまとめましたので、ぜひ参考にしてみてください!
※本記事は、著者が学習した内容をまとめたものとなります。
内容の精査につきましては、執筆時の技術力で可能な限りの注意を払っていますが、万が一誤りがございましたらフォームからご一報いただけると幸いです。
環境
この記事は以下のバージョン時点での情報をまとめています。
【XCode】15.3
【Swift】5.10
【iOS】17.1.2
【macOS】Sonoma 14.2
RoundedRectangleにstyle指定がある……?!
普段RoundedRectangleを利用する際は、cornerRadiusの指定しかしないので気づかなかったのですが、
イニシャライザを眺めていたら、styleを指定できることに気がつきました。
気になって調べてみたところ、style引数にはRoundedCornerStyleというenumの2種類のケースを渡すことができることが分かりました。
しかし、公式ドキュメントの記載を読んでも、
Quarter-circle rounded rect corners.
(四半円の丸い長方形の角。)Continuous curvature rounded rect corners.
https://developer.apple.com/documentation/swiftui/roundedcornerstyle
(連続した曲率の丸い長方形の角。)
……何が違うのか分からない!!
ということで、実際に2つの異なるスタイルを適用したRoundedRectangleを比較してみることにしました。
circularとcontinuousの違い
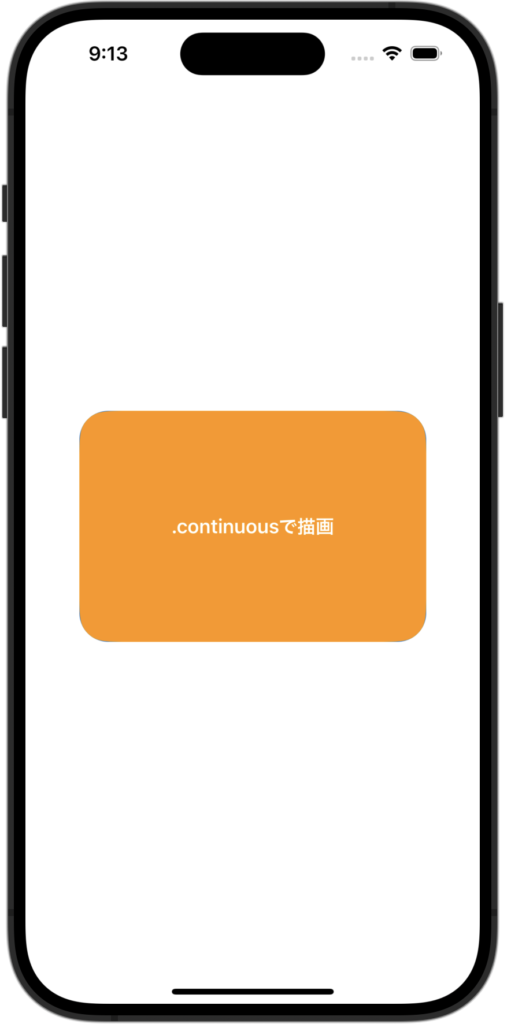
まずは2つのスタイルで描画したRoundedRectangleを、上下に配置してみました。

正直、何が違うのか全く分かりません。
そこで今度は、ZStackを利用して重ねて比べてみることに。
すると、

ほとんど違いはありませんが、角丸部分の青色がはみ出して見えます。

この違いを自分で言語化するのは難しかったので、ChatGPTに聞いてみることにしました。
 ゆとりくん
ゆとりくんSwiftUIのRoundedRectangleには、style引数がある。
ここには.circularと.continuousが指定できるけど、何が違うの?
↓ChatGPTの回答
SwiftUIのRoundedRectangleの
style引数には、.circularと.continuousの2つのオプションがあります。
.circular:このスタイルを使用すると、すべての角が円形になります。各角の曲線の半径は、RoundedRectangleの幅と高さの最小値の1/2になります。したがって、正方形の場合、各角の曲線の半径は幅または高さの1/2になります。RoundedRectangle(cornerRadius: 10, style: .circular)
.continuous:このスタイルを使用すると、各角の曲線が連続しています。つまり、角が尖った状態ではなく、角が滑らかに曲がります。このスタイルは、角が曲がった外観を持つ要素を作成するために使用されます。RoundedRectangle(cornerRadius: 10, style: .continuous)これらの違いにより、
ChatGPT(GPT3.5).circularスタイルは全ての角を円形にし、.continuousスタイルは角を滑らかに曲げます。
どうやら.circularスタイルは角丸を描くのに円を用いており、.continuousスタイルは円を用いずに自然な曲線を描いているようです。
もう一度見てみると、たしかに青(.circular)は角丸部分が円のように膨らんで描画されているように見えます。


……ただ、正直パッと見では分からないので「とことん見た目にこだわる」人でなければ気にしなくてよい設定だということが分かりました。
ちなみに、styleを指定しない場合はデフォルトで.continuousが利用されるようです。
まとめ
- RoundedRectangleのstyle引数に指定できる.circularと.continuousは角丸の書き方を指定する。
- .continuousを指定すると、滑らかで自然な曲線を描くことができる。
- 正直、目で見て分かるほどではないので、どちらを使っても問題なさそう。
以上、参考になれば嬉しいです!
ご覧いただきありがとうございました????



コメント